Route 就是路由,路由跟網址是相輔相成的
首先執行專案
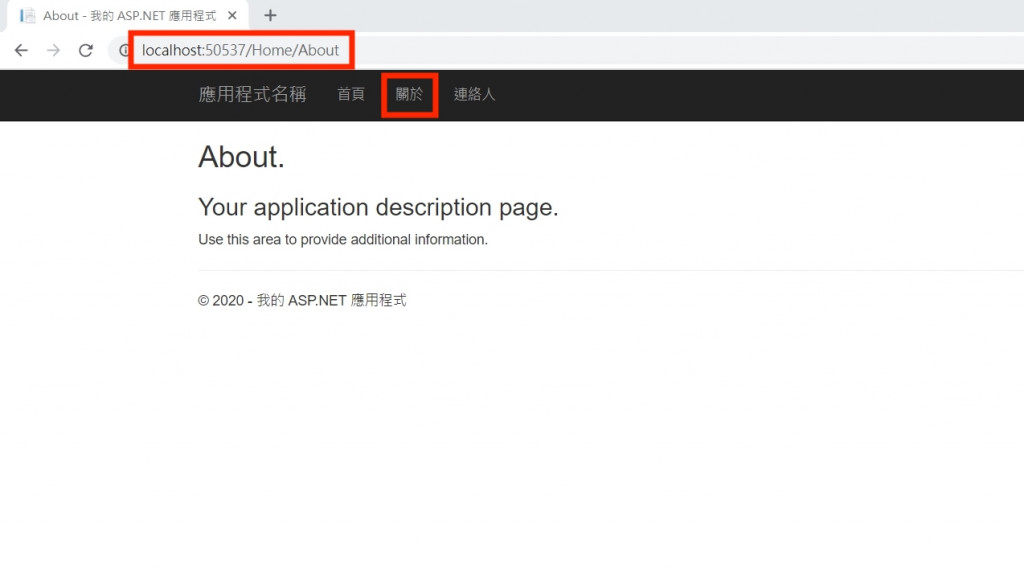
點選關於,並觀看網址
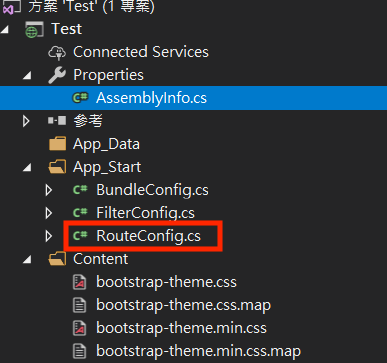
網址之所以會長這樣是由 Route 設定的規則,在專案中的 /App_Start/RouteConfig.cs

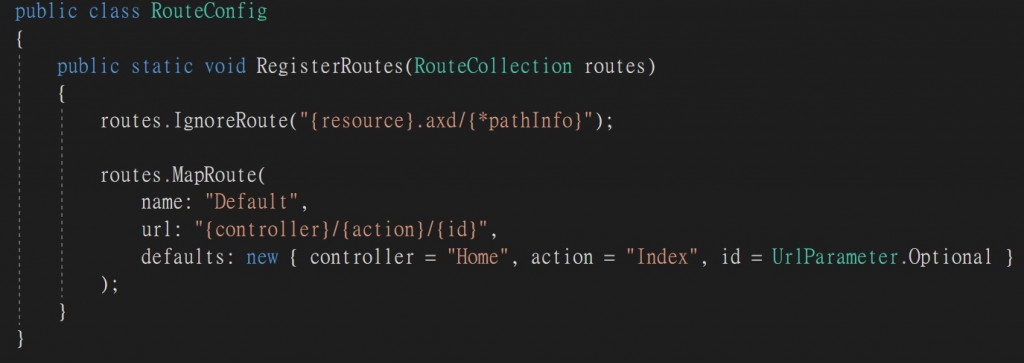
routes.MapRoute 就是註冊地址的方法,裡面有幾個參數分別為:
那來進行比對 (゚д゚≡゚д゚)
當Route url的網址用 { } 包起來的時候,代表他是個變數
變數是一個表示值,它可以是任意的值,而 {} 裡面的字就是變數的名稱,以上述例子為例
有一個變數叫做 controller,它可以是任意的值,現在值為 Home
有一個變數叫做 action,它可以是任意得值,現在值為 About
有一個變數叫做 id,它也可以是任意的值,現在沒有值(因為程式裡定為 Optional ,所以值可有可無)
那當 id 有值會發生什麼事呢?
先停止上一次的執行,再來開啟 /Controller/HomeController
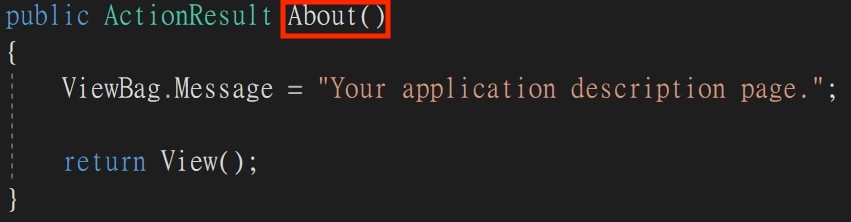
找到 About 的 Action
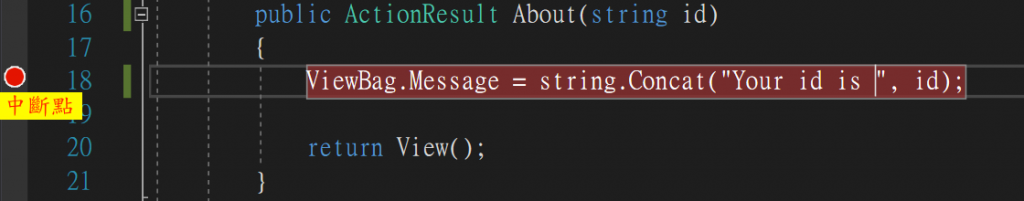
將程式碼更改,並按下中斷點
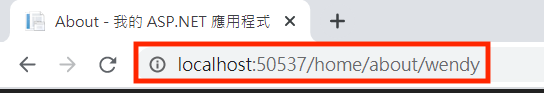
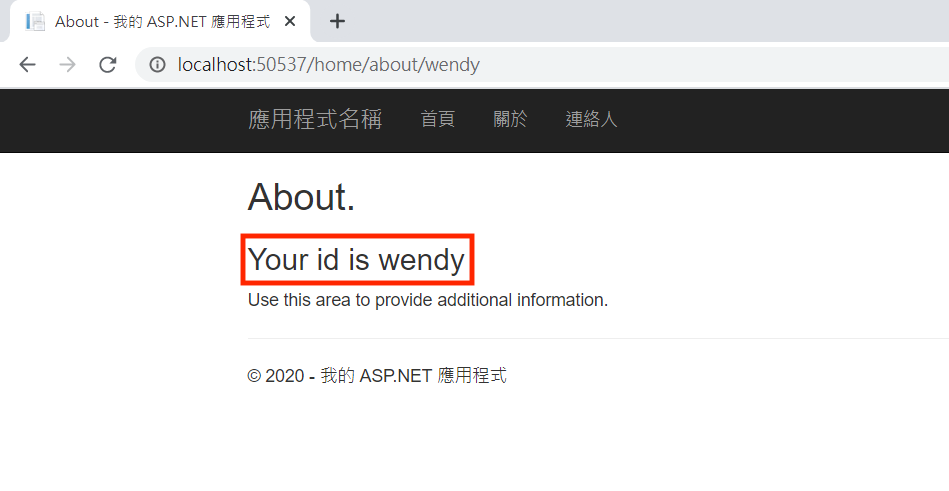
執行,將網址後面多加 /home/about/wendy
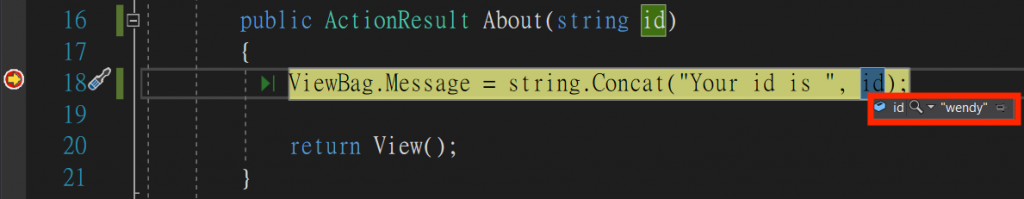
跳回來程式碼,滑鼠移到 id 這邊,會發現 wendy 的值被帶進去了 σ`∀´)σ
最後再來看網頁的結果
這邊額外說明一下網址的 localhost:50537 代表什麼意思(´◉‿◉`)?
localhost 為網址的 Domain,50537 為 Port
(Port 是建立專案時就預設好的值,可改,一般看到的網站都預設為 80,所以不會顯示於網址上)
